Grafika komputerowa – dział informatyki zajmujący się wykorzystaniem komputerów do generowania obrazów oraz wizualizacją rzeczywistych danych. Jest ona obecnie narzędziem stosowanym powszechnie w nauce, w różnych obszarach przemysłu, biznesu, a także w technice, kulturze oraz w rozrywce.
Przykłady zastosowań:
✔ Obróbka obrazów – np. wzmacnianie krawędzi,
✔ Interfejsy użytkownika – np. edytor tekstu, programy do publikacji,
✔ Wykresy – np. wizualizacja danych w biznesie, nauce i technologii,
✔ Kartografia – np. różnego rodzaju mapy pogodowe,
✔ Medycyna – np. chirurdzy wykorzystują ją do wspomagania kierowania przyrządami i do dokładnego określania, w którym miejscu znajduje się tkanka do usunięcia,
✔ Kreślenie i projektowanie wspomagane komputerowo – np. projektowanie elementów i systemów mechanicznych,
✔ Systemy multimedialne – np. nauczanie multimedialne (połączenie kilku mediów komunikacyjnych),
✔ Symulacja i animacja dla wizualizacji naukowej i rozrywki – np. symulatory lotu, gry,
✔ Wizualizacja – np. kształt brył i powierzchni (matematyka).



Podział grafiki komputerowej.
1. Technika tworzenia obrazów :
✔ Grafika rastrowa obraz powstaje z prostokątnej siatki leżacych blisko siebie punktów (tzw. pikseli ( 1 ) . Głównym parametrem w przypadku grafiki rastrowej jest wielkość bitmapy( 2 ).
✔ Grafika wektorowa - obraz rysowany jest za pomocą kresek lub łuków.
Cechy charakterystyczne grafiki wektorowej:- podczas wyświetlania na ekranie monitora rysunku wektorowego widzimy jego postać cyfrową (zbudowaną z pikseli) powstałą tylko na czas tego zobrazowania,
- podczas drukowania rysunku wektorowego drukuje się jego postać cyfrowa, tworzona tylko na czas tego drukowania,
- aplikacje wektorowe potrafią stworzyć na żądanie obraz cyfrowy z rysunku lub jego części, która jako obiekt będzie wchodziła w skład tego rysunku

2.Charakter przedstawianych danych:
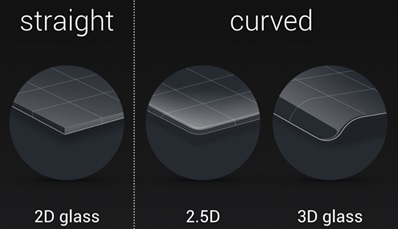
✔ Grafika dwuwymiarowa (2D) - wszystkie obiekty są płaskie.
✔ Grafika dwuwymiarowa, ale z użyciem warstw (2,5D) -elementy są w różnych warstwach, mogą się poruszać niezależnie od siebie co daje w efekcie poczucie gry trójwymiarowej, ale są to jednak obiekty płaskie (2D).
✔ Grafika trójwymiarowa (3D) – obiekty są umieszczone w przestrzeni trójwymiarowej i celem programu komputerowego jest przede wszystkim przedstawienie trójwymiarowego świata na dwuwymiarowym obrazie.

3.Cykl generacji obrazu
→ Grafika nieinterakcyjna – program wczytuje uprzednio przygotowane dane i na ich podstawie tworzy wynikowy obraz. Tak działa program, który wczytuje z pliku definicję sceny trójwymiarowej i na jej podstawie generuje obraz sceny.
→ Grafika interakcyjna – program na bieżąco uaktualnia obraz w zależności od działań użytkownika, dzięki temu użytkownik może od razu ocenić skutki. Bardzo ważne w tym przypadku jest, że czas odświeżenia obrazu nie może być zbyt długi. Dlatego w przypadku grafiki interakcyjnej akceptuje się i stosuje uproszczone metody rysowania obiektów, aby zminimalizować czas oczekiwania na wizualizację działań użytkownika.
→ Grafika czasu rzeczywistego – program musi bardzo szybko (kilkadziesiąt razy na sekundę) generować obraz, aby wszelkie zmiany były natychmiast uwidocznione. Grafika czasu rzeczywistego ma szczególnie duże znaczenie w różnego rodzaju symulatorach oraz jest powszechna w grach komputerowych.

Formaty Plików
Format zapisu cyfrowego obrazu decyduje w znaczący sposób o jakości obrazu, oraz rozmiarze pliku jaki będzie potrzebny na dysku komputera czy karty pamięci. Formaty zapisu plików graficznych można podzielić na:
✔ formaty przechowujące grafikę rastrową,
✔ formaty przechowujące grafikę wektorową,
Natomiast formaty przechowujące grafikę rastrową można podzielić na:
✔ stosujące kompresję bezstratną,
✔ stosujące kompresję stratną,
✔ nie stosując kompresji
Używające kompresji stratnej (3) :
→ JPEG – najpopularniejszy format plików graficznych z kompresją stratną; używany zarówno w sieci Internet jak i w aparatach cyfrowych,
→ JPEG 2000 – nowsza wersja formatu JPEG, oferująca lepszą kompresję,
→ DjVu – format stworzony do przechowywania zeskanowanych dokumentów w formie elektronicznej,
→ TIFF – popularny format plików graficznych udostępniający wiele rodzajów kompresji (zarówno stratnej jak i bezstratnej) oraz umożliwiający przechowywanie kanału alfa.
Używające kompresji bezstratnej (4) :
→ PNG – format grafiki obsługiwany przez większość przeglądarek WWW; obsługuje kanał alfa,
→ GIF – popularny format grafiki (szczególnie internetowej) może przechowywać wiele obrazków w jednym pliku tworząc z nich animację; obsługuje przeźroczystość monochromatyczną (pełna przeźroczystość lub wcale); maksymalnie można zapisać 256 kolorów,
→ TIFF – popularny format plików graficznych udostępniający wiele rodzajów kompresji (zarówno stratnej jak i bezstratnej) oraz umożliwiający przechowywanie kanału alfa,
→ BMP – oferuje zapis z kompresją RLE lub bez kompresji (powszechniejszy).
Bez kompresji:
→ grafika rastrowa:
- XCF – mapa bitowa programu GIMP; może przechowywać wiele warstw,
- PSD – mapa bitowa programu Adobe Photoshop; może przechowywać wiele warstw,
→ grafika rastrowa:
- SVG – format na języku XQL promowany jako standard grafiki; umożliwia tworzenie animacji,
- CDR – format opatentowany przez firmę Corel Corporation,
- SWF – jest zamkniętym formatem grafiki wektorowej, stworzonym dla programu Flash przez firmę Macromedia (obecnie Adobe); może zawierać animacje lub aplety o różnym stopniu interaktywności i funkcjonalności; SWF jest czasami używany do tworzenia animowanej grafiki i menu na stronach internetowych; SWF jest obecnie dominującym formatem animacji wektorowych w sieci, przewyższając popularnością otwarty standard organizacji W3C „SVG”.
- EPS – format plików służący do przechowywania pojedynczych stron grafiki wektorowej w postaci umożliwiającej osadzanie ich w innych dokumentach; przez wiele lat format EPS był jedynym uniwersalnym formatem zapisu plików z grafiką wektorową (umożliwiającym również osadzanie w nim bitmap jako obiektów); praktycznie każdy program stosowany w DTP6 potrafi takie pliki odczytywać i zapisywać.
Podstawowe modele barw.
Model barw – matematyczny opis przestrzeni barw widzianych przez człowieka.
Podział modeli barw:
1. Ukierunkowane na sprzęt:
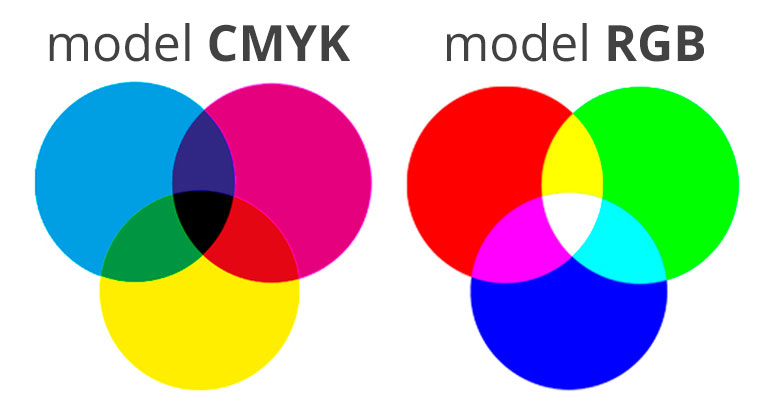
✔ Model RGB – model opisujący przestrzeń barw za pomocą trzech podstawowych barw światła: czerwonej (Red), zielonej (Green) i niebieskiej (Blue). O uzyskanym kolorze decyduje ilość danej składowej, tzw. stopień nasycenia podawany w liczbach całkowitych (od 0 do 255), rzeczywistych (od 0 do 1) lub w procentach (od 0% do 100%). Model ten nazywany jest modelem addytywnym ponieważ zwiększanie nasycenia poszczególnych barw powoduje rozjaśnianie koloru, aż do uzyskania koloru białego (100% R, G i B). Stosowany jest w takich urządzeniach jak skanery, aparaty i kamery cyfrowe, monitory, projektory multimedialne.
✔ Model CMYK model opisujący przestrzeń barw za pomocą trzech pochodnych barw światła: cyjanowej (Cyjan), purpurowej (Magenta) i żółtej (Yellow). Podobnie jak w modelu RGB o uzyskanym kolorze decyduje ilość danej składowej. Zwiększanie nasycenia każdego z kolorów pochodnych powoduje jednak, że obraz staje się coraz ciemniejszy – stąd model ten nazywany jest substraktywnym . Ze względu na niedoskonałość rzeczywistych barwników, która powodowała niemożność uzyskania koloru czarnego, do trzech barw (CMY) dodano barwnik czarny (blacK) – stąd nazwa modelu.. Model ten stosowany jest we wszelkich urządzeniach drukujących.

2. Ukierunkowane na użytkownika:
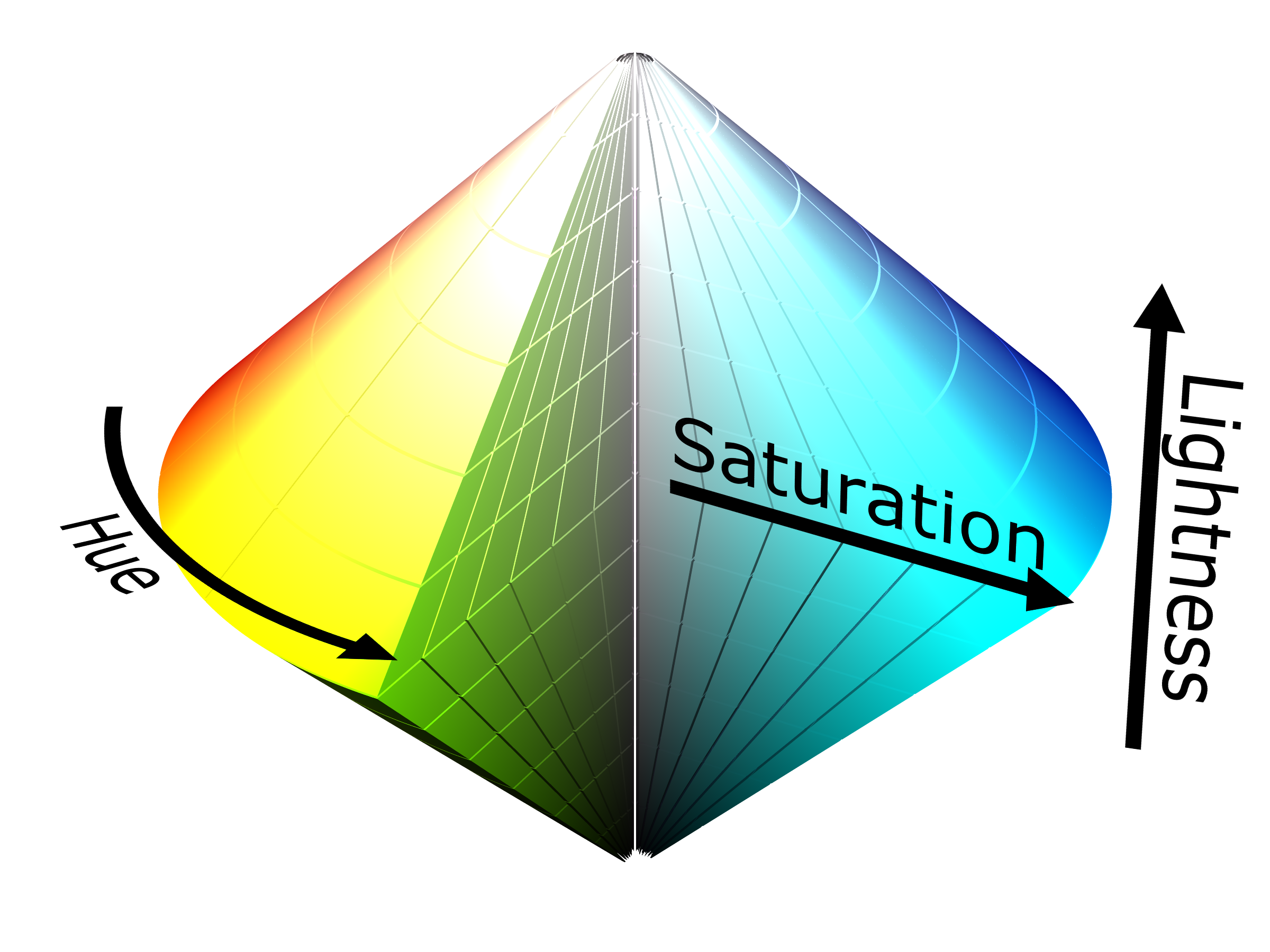
✔ Model HSL (HSV) - modele barw najbardziej zbliżone do naturalnego odbierania barw przez człowieka. W modelu tym każdą barwę opisują trzy liczby, pierwsza to odcień lub po prostu kolor (ang. Hue), druga to nasycenie (Saturation) , trzecia to jasność (Lightness) lub jaskrawość (mierzona za pomocą jednego z dwóch równoważnych parametrów – Value lub Brightness).

3. Niezależne od urządzenia:
✔ CIE La*b*
✔ CIE XYZ